Воркшоп: доступність фронтенду
Ментор: Дмитро Рябовол, Frontend Engineer та Accessibility Enthusiast в Studytube.

У світі, де понад 1 мільярд людей з інвалідністю, доступність веб-контенту стає критично важливою. В Україні це питання з кожним днем набуває все більшої актуальності. Багато людей з інвалідністю стикаються з труднощами у доступі до інформації та послуг в Інтернеті, що обмежує їх можливості. Забезпечення доступності веб-сайтів не лише сприяє дотриманню прав людини, але й відкриває нові можливості для бізнесу, адже інклюзивний веб-досвід може залучити більше користувачів.
На нашому воркшопі ми разом вивчимо проблеми доступності на публічних веб-сайтах (можливо, навіть на ваших улюблених) і вирішимо їх, дотримуючись міжнародних стандартів WCAG.
Два спойлери: alt до зображень потрібен далеко не завжди, а додати доступність за день до релізу - це скоріше казка, яку менеджери розповідають на ніч.
Ментор: Дмитро Рябовол, Frontend Engineer та Accessibility Enthusiast в Studytube.
- Над чим ми будемо працювати:
- Виявлення проблем: навчимося робити аудит веб-інтерфейсу і знаходити основні порушення доступності.
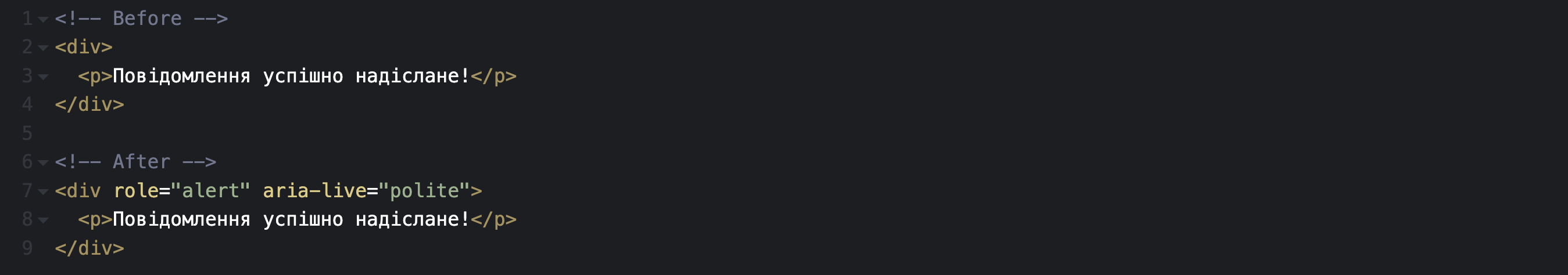
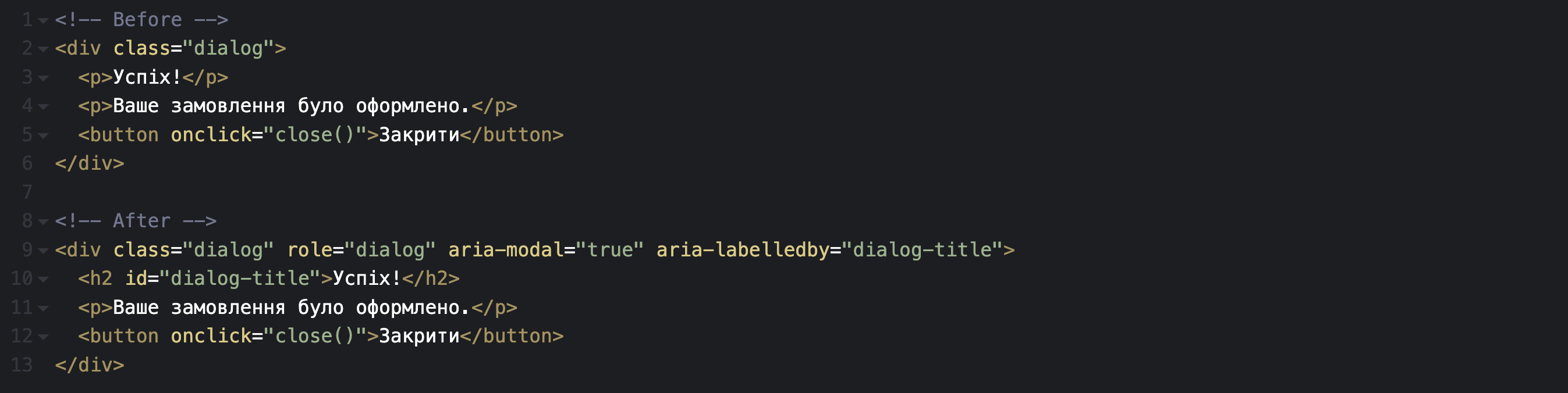
- Виправлення помилок: розглянемо способи як виправити ці порушення, і отримаємо практичні поради для застосування у власних проєктах.
- Справжні кейси: проаналізуємо реальні приклади доступних і недоступних веб-сайтів для розуміння відмінностей між ними .
На воркшопі ви дізнаєтесь, чому створення доступних сайтів не забирає багато ресурсів, якщо правильно налаштувати процеси.
-
Ми будемо використовувати:
- HTML
- CSS
- JavaScript
- Webpack
- розширення браузера на кшталт axe-core, які допоможуть вам не робити помилок (ну, або швидко їх виправляти)


Кому буде цікаво?
- Фронтенд-розробникам всіх рівнів:
- Junior: дізнатися про стандарти, засвоїти правильні практики веб-доступності та уникати типових помилок в семантиці
- Middle та Senoir: удосконалити свої проєкти з точки зору інклюзивності, оволодіти інструментами для аудиту доступності та почати інтегрувати ці практики в робочі процеси
Також воркшоп може бути цікавий і не технічним спеціалістам, які беруть участь у створенні веб-продуктів: UI/UX дизайнери, QA, менеджери. Це допоможе зробити спільну роботу над доступністю продуктивнішою, але важливо памʼятати - основний акцент буде саме на технічній частині.
Формат:
Дата та час: 30 листопада, 10:00 - 14:00, (Kyiv time, GMT+2), тривалість ~4 години.
Платформа: Zoom. Ми відправимо вам посилання напередодні воркшопу, а також ви знайдете його на цій сторінці.
Мова заходу та презентації: українська
Кількість учасників: 25
Під час воркшопу ви знайдете відповіді на інтерактивні питання, та розвʼяжете завдання в коді, який буде потрібно виправити згідно з заданими критеріями
Базові знання HTML, CSS та JavaScript - обов'язкові. Будемо працювати з простим JS-застосунком (привʼязка до фреймворку не важлива). Основна робота буде в браузері, а саме з його Accessibility tree. Додаткових програм зазделегідь встановлювати не треба.
Програма:
- Знайомство
- Теорія (~30 хв):
- Основні стандарти доступності і ARIA розмітка
- Accessibility tree в браузері
- Способи, якими люди з інвалідністю користуються UI
- Робота зі скрінрідером, аудит недоступного інтерфейсу (~30 хв)
- Перерва (~15 хв)
- Рефакторинг застосунку по крокам (~30 хв):
- Імена, ролі та стан елементів
- Фокус з клавіатури, контраст кольорів
- Семантичні лендмарки
- Перерва (~1 година)
- Продовжимо рефакторинг (~1 година):
- Структура заголовків
- Сховані елементи
- Доступні форми
- Робимо кастомний прогрес бар і нотіфікейшни
- Висновки та Q&A (~30 хв)

Дмитро Рябовол, Frontend Engineer та Accessibility Enthusiast
— Розробляє платформу для онлайн-навчання з 500к+ клієнтів по всьому світу, роблячи акцент на зручності та доступності інтерфейсів.
— Викладає верстку, випустив 8+ груп з напрямку Frontend. Записав курс із семантичної верстки для онлайн-школи Genius Space.
— Щодня займається фронтендом і вірить, що інклюзивність робить інтернет кращим для всіх. Любить розв'язувати складні задачі за допомогою коду, а в результаті отримувати веб-інтерфейси, які покращують життя інших.
