Workshop: frontend accessibility
Mentor: Dmytro Ryabovol, Frontend Engineer and Accessibility Enthusiast at Studytube.

In a world with more than 1 billion people with disabilities, accessibility of web content becomes critical. In Ukraine, this issue is becoming more and more relevant every day. Many people with disabilities face difficulties in accessing information and services on the Internet, which limits their possibilities. Making websites accessible not only promotes human rights, but also opens up new business opportunities, as inclusive web experiences can attract more users.
In our workshop, together we will explore accessibility issues on public websites (maybe even your favorite ones) and solve them in compliance with WCAG international standards.
Two spoilers: alt for images and some ARIA attributes are just the beginning. Adding web availability the day before release is a fairy tale that is unlikely to bring you a good night's sleep.
Mentor: Dmytro Ryabovol, Frontend Engineer and Accessibility Enthusiast at Studytube.
- What we will work on:
- Troubleshooting: we will learn how to audit the web interface and find the main accessibility violations.
- Error correction: we will consider ways to correct these violations, and we will receive practical advice for application in our own projects.
- Real Case Studies: analyze real-world examples of accessible and non-accessible websites to understand the differences between them .
In the workshop, you will learn why creating accessible sites does not take a lot of resources, if the processes are set up correctly.
-
We will use:
- HTML
- CSS
- JavaScript
- Webpack
- browser extensions like axe-core to help you avoid making mistakes (or fix them quickly)


Who will be interested?
- Frontend developers of all levels:
- Junior: learn about standards, learn good web accessibility practices and avoid common semantic mistakes
- Middle and Senoir: improve your projects from the point of view of inclusivity, master accessibility audit tools and start integrating these practices into your workflows
Also, the workshop may be interesting for non-technical specialists involved in the creation of web products: UI/UX designers, QA, managers. This will help to make joint work on accessibility more productive, but it is important to remember - the main emphasis will be on the technical part.
Format:
Date and time: November 30, 10:00 - 14:00, (Kyiv time, GMT+2), duration ~4 hours.
Platform: Zoom. We will send you the link on the eve of the workshop, and you will also find it on this page.
Language of the event and presentation: Ukrainian
Number of participants: 25
During the workshop, you will find answers to interactive questions and solve problems in the code that will need to be corrected according to the given criteria
Basic knowledge of HTML, CSS and JavaScript is mandatory. We will work with a simple JS application (linking to the framework is not important). The main work will be in the browser, namely from its Accessibility tree. There is no need to install additional programs in advance.
Program:
- Acquaintance
- Theory (~30 min):
- Basic accessibility standards and ARIA markup
- Accessibility tree in the browser
- Ways in which people with disabilities use UI
- Working with a screen reader, audit of an inaccessible interface (~30 min)
- Break (~15 min)
- Refactoring the application in steps (~30 min):
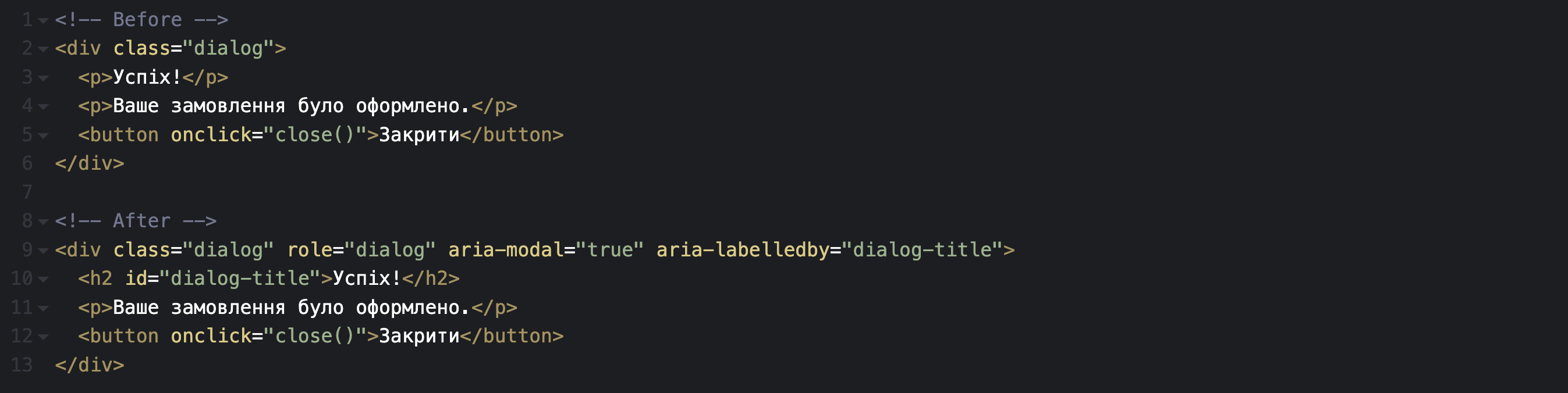
- Element names, roles, and states
- Keyboard focus, color contrast
- Semantic landmarks
- Break (~1 hour)
- Let's continue refactoring (~1 hour):
- Header structure
- Hidden elements
- Available forms
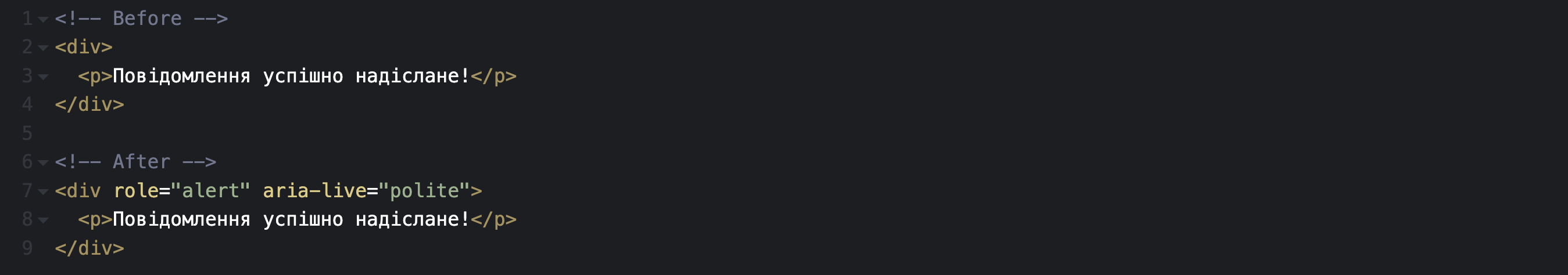
- We make a custom progress bar and notifications
- Conclusions and Q&A (~30 min)

Dmytro Ryabovol, Frontend Engineer and Accessibility Enthusiast
— Develops an online learning platform with 500k+ customers worldwide, focusing on usability and accessibility of interfaces.
— Lays out layout, released 8+ groups towards Frontend. Recorded a course on semantic layout for the Genius Space online school.
—Does frontend every day and believes that inclusiveness makes the Internet better for everyone. Likes to solve complex problems with code, and as a result, get web interfaces that improve the lives of others.
