Workshop: React Performance 3.0
Mentor: Ivan Akulov, a Google Developer Expert, full-stack software engineer, and performance consultant.

Workshop description:
There’s a lot of tools and talks about loading performance – but what if every time you click a button in your app, the get slow? Let’s learn how to deal with that.
In this workshop with Ivan Akulov, a Google Developer Expert and a senior performance engineer at Framer, you will learn how to reproduce, diagnose, and resolve runtime React performance issues to give your app a speed boost.
“I’ve had plenty of trainings in the past that were full-frontal “death by powerpoint” where I had wished to do something practical for a change, but not in your workshop” – Patrick
“The format of the workshop is great. We get to actually hear the thought process behind the debugging and profiling, why we chose one technique or the other. We get to reflect on the choices and discuss them live.” – Vyacheslav
“I really liked just watching over Ivan’s shoulder while he did the analysis. Ivan kept things really simple – no sophisticated, expensive tooling, just patiently analyzing the profiles we were taking, seeing why components re-rendered, and showing how to fix them. That was absolutely enlightening!” – Elisabeth
 >
>
Topics:
Format:
Main workshop, 4 days: March 12, 13, 16 and 17.
Bonus days: March 19, 20, 23 for Standard + 1 Bonus Day and Standard + 3 Bonus Days participants.
Language: English
Platform: Zoom.
Chat with a speaker: Telegram
Exercises: At the end of each module we will divide into groups to do exercises. To do this, you need to connect from a computer or laptop with Chrome, React DevTools, Git, Node.js, Yarn and your favorite IDE installed.
Program:
12.03, Tuesday, 10:00 (GMT+2) - Unnecessary renders (duration ~3 hours)
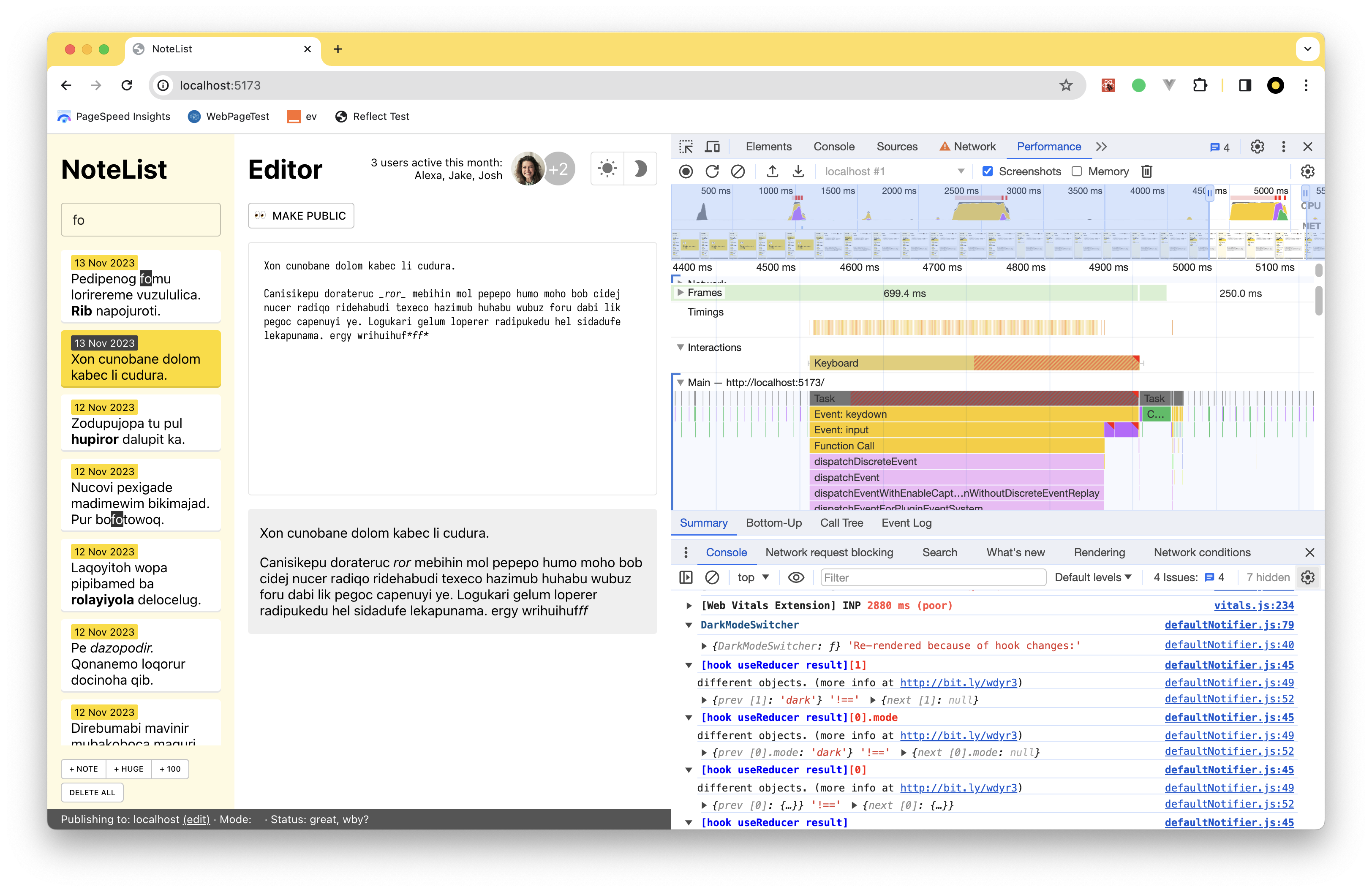
On day one, we'll dive deep into React's most common performance anti-pattern: unnecessary renders. We'll use Chrome DevTools and React Profiler to profile a slow app and find out what's making it slow. Then, step by step, we will solve each problem we find.
13.03, Wednesday, 10:00 (GMT+2) - Expensive renders (duration ~3 hours)
We'll look at another common React performance problem: expensive renders. We'll see how techniques like virtualization help us deal with large, expensive trees. We'll also look at React 18's startTransition.
16.03, Saturday, 10:00 (GMT+2) – Chains of Renders and Layout Thrashing (duration ~3 hours)
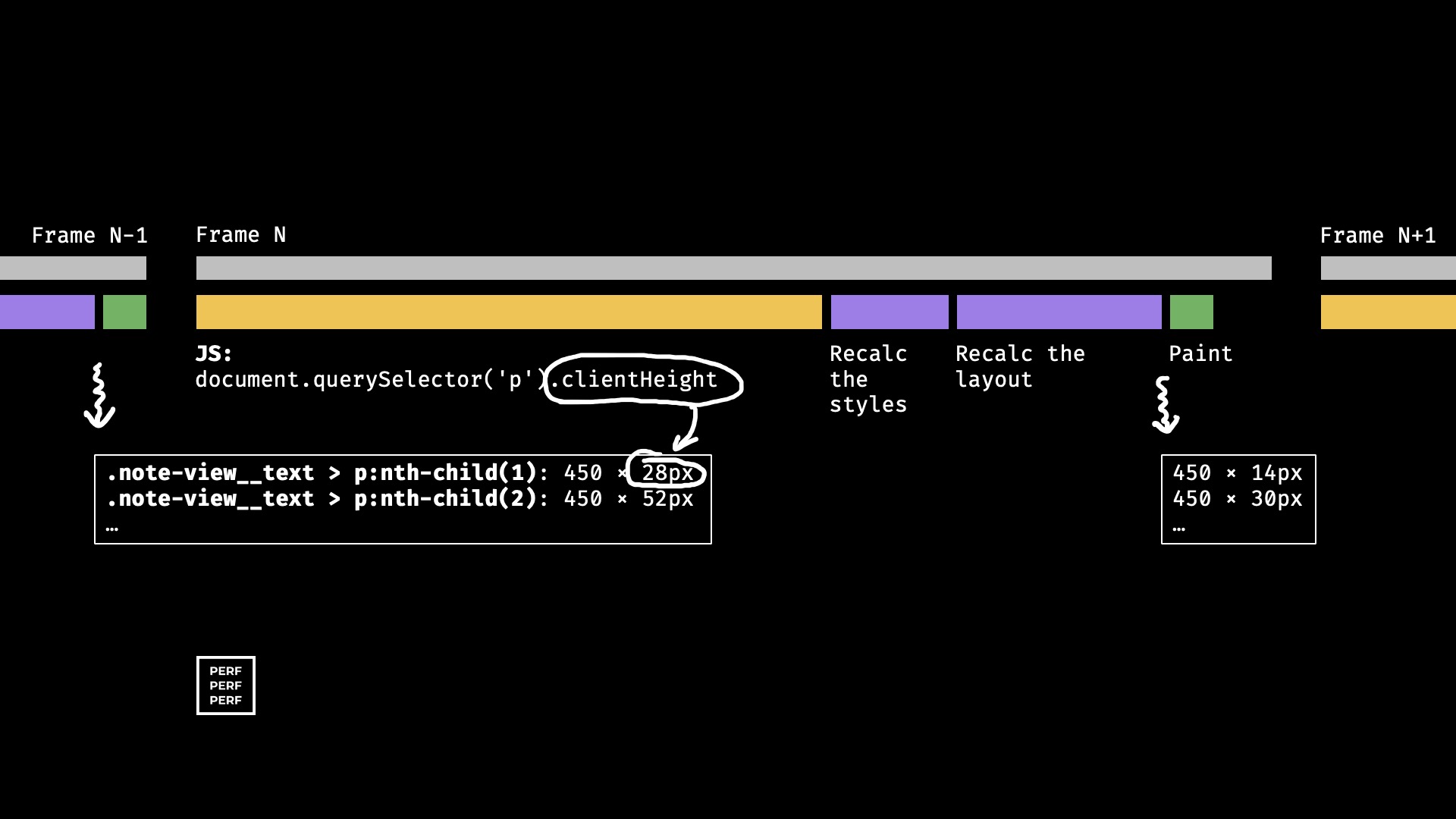
On day three, we'll learn how to recognize, profile, and optimize re-render chains that occur when some code triggers multiple renders in a row. This is common in large single page applications! We'll also explore what happens each time the browser renders a new frame on the screen, and learn what to do when the browser's CSS/layout overhead gets out of hand.
17.03, Sunday, 10:00 (GMT+2) – Hydration (Duration ~3 hours)
Page loading speed is a separate topic that we will not cover in this workshop. However, we'll use everything we've learned so far to dive into a very React-specific load performance issue: the hydration time of server-rendered apps. Expect to see lazy hydration tricks, Suspense and more. We'll also touch a bit on React Server components.
Additional bonus days for Standard + 1 Bonus Day and Standard + 3 Bonus Days ticket members:
19.03, Tuesday, 10:00 (GMT+2) - Bonus Day: Redux Optimizations (Duration ~2 hours)
Not everyone uses Redux. But if you do, chances are Redux is making your app slower. During this bonus day, we'll be looking at a few Redux performance anti-patterns. We'll also learn about different ways to fix them, from writing better selectors and using lesser-known libraries to making architectural changes.
20.03, Wednesday, 10:00 (GMT+2) - Bonus day: Pair coding (Duration ~2 hours)
Time to get your hands dirty! We'll take some slow interactions and optimize them in groups to actually try out what we've learned in practice.
23.03, Saturday, 10:00 (GMT+2)- Bonus Day: Bundle Size (Duration ~2 hours)
Large packages take some time not only to download, but also to compile and run! During this bonus day, let's learn how to analyze your packages and how to deal with problematic dependencies like server modules or icon libraries.

